概要
手順の投稿でスクショを多用してます。スクショの背景が白いと投稿の背景との境界線がわからない。画像に枠線をつけて読みやすくする。
実装方法
CSSをカスタマオズする。ページ内の個別の画像に枠の有無を設定できるようにする。ブロックエディタの枠線の表示設定でやればいいのかと思ったら、The THORはブロックエディタに対応してなかった。
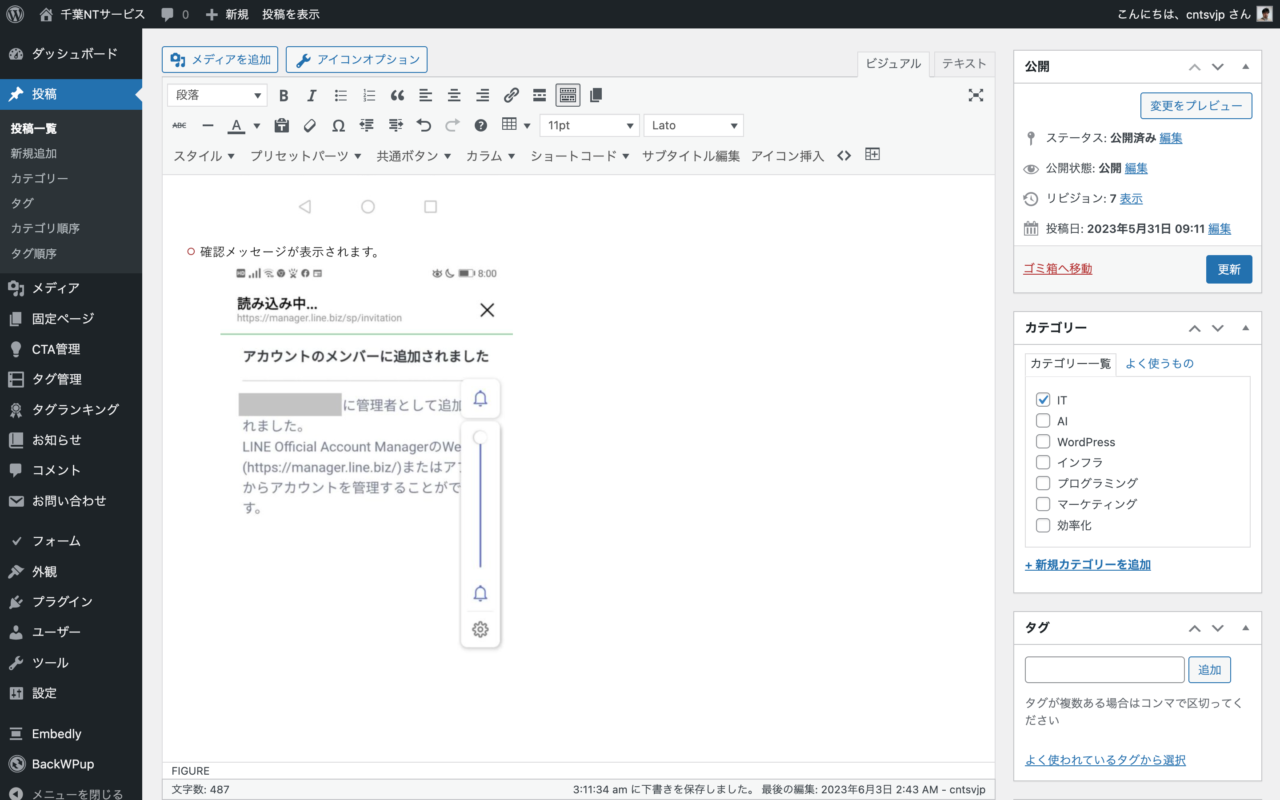
改修前
これでは見出しとスクショの区別がよくわからない。手順書の品質は作業の不効率や操作ミスにつながるので改善します。

実装方法
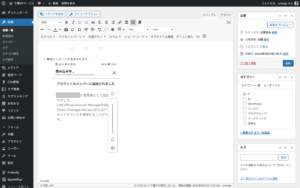
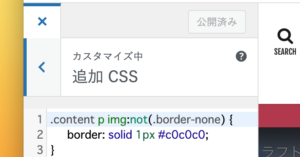
ダッシュボード>外観>カスタマイズ>追加CSS
.content p img:not(.border-none) {
border: solid 1px #c0c0c0;
}

これで画像を追加すると枠が表示されるようになった

枠を表示したくないとき
対象の画像を選択し、変種をクリックする

border-noneを追加する

残件
設定後に作成した記事では画像に枠が表示されるようになりました。既存の投稿では枠が表示されなかった。この問題はあとで考えることにして投稿に画像を追加をやり直すと枠線が表示されるようにしました。
参考にしたサイト
THE THOR ザ・トール 記事の画像に枠を付ける CSS THE THOR https://karaagebow.com/archives/11732