今回、こちらを使わせていただきます。
開発環境
Windows10
流れ
GithubのリポジトリをFORK
vscodeでCloneする
セットアップ
mp4ファイルを作成
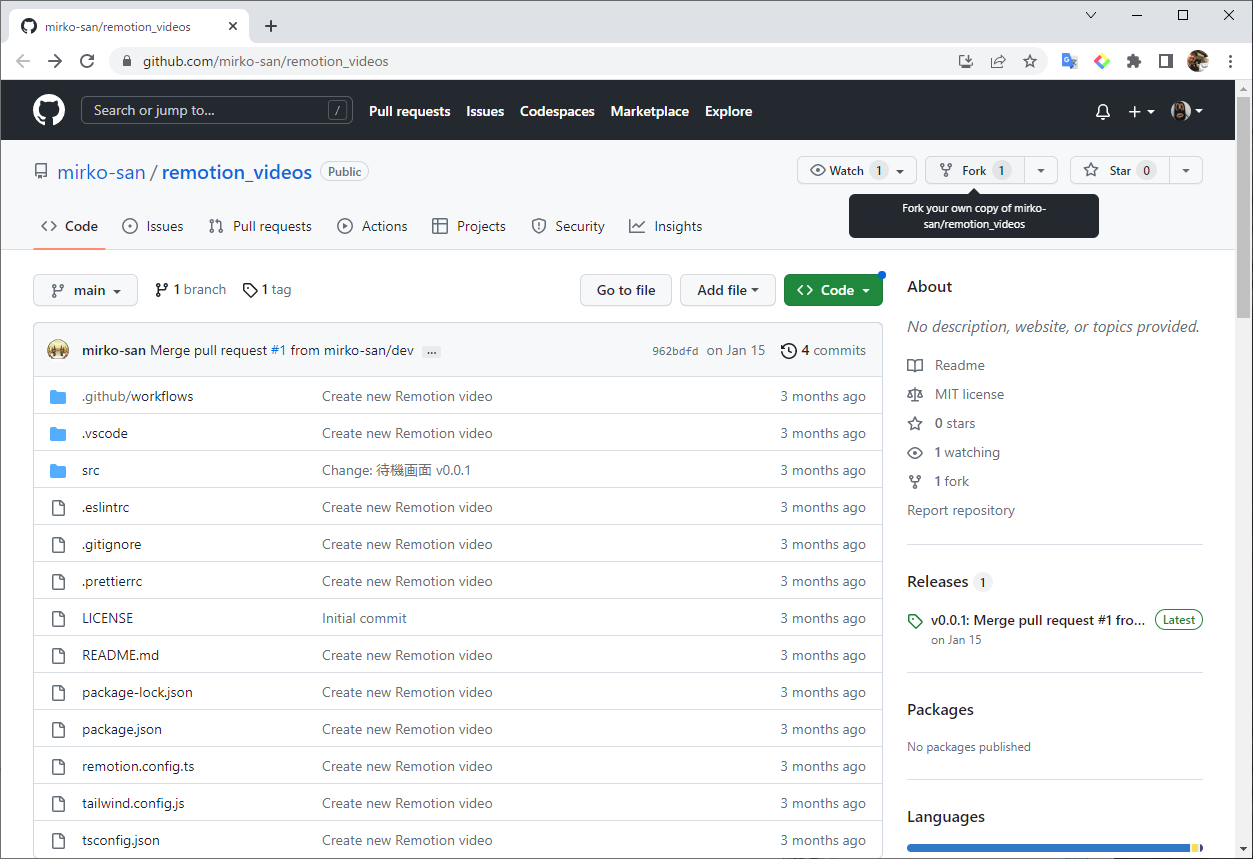
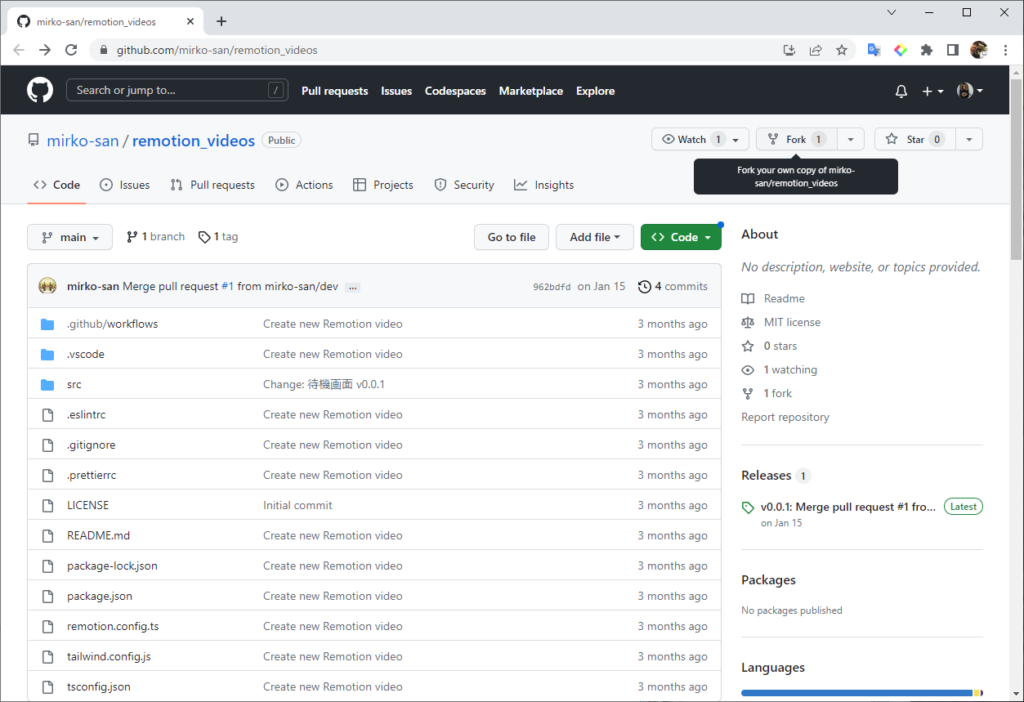
GithubのリポジトリをFork

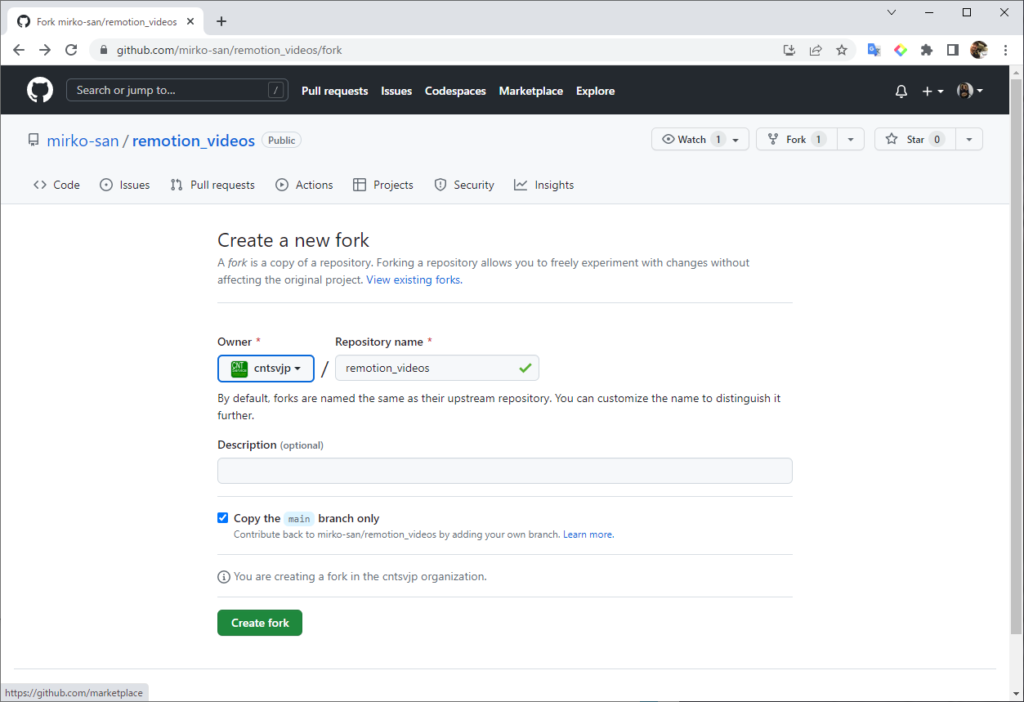
FORKする内容を確認して、CteateForkをクリックする

はい、Forkできました!ありがとうごぜいやす。このリポジトリで検証するのでURLを控えておく。

vscodeを起動してWelcome画面のCloneGitRepository…をクリックして、さっき控えておいたURLを入力する。

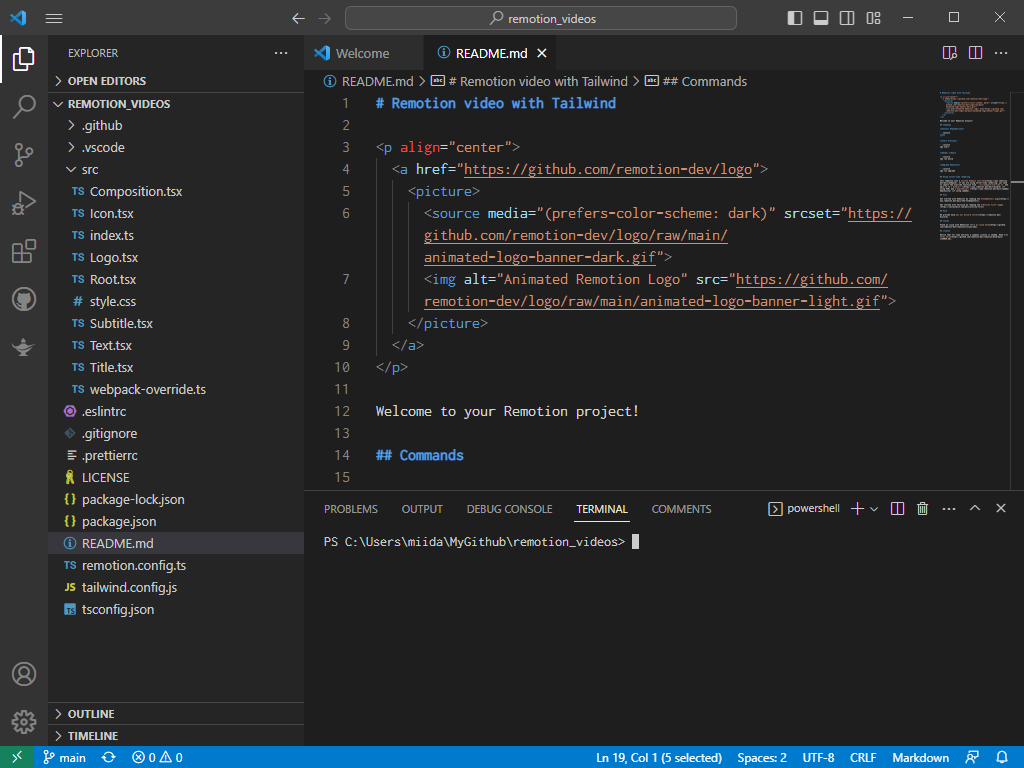
3本バーのメニューからterminal > New terminalを選択する。

readmeの指示に従ってterminalでコマンドを順番に実行していきます
npm i
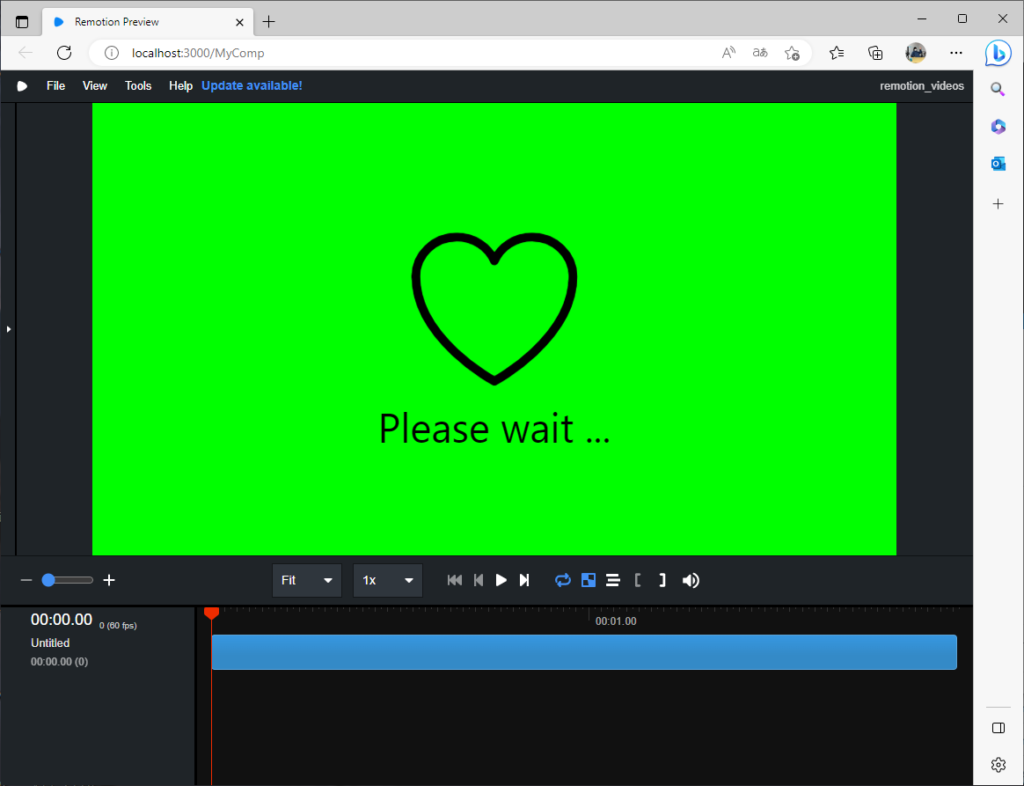
npm startで動作を確認。ハートマークが回転するを確認したらCTL+cキーで止めてください。

npm run build
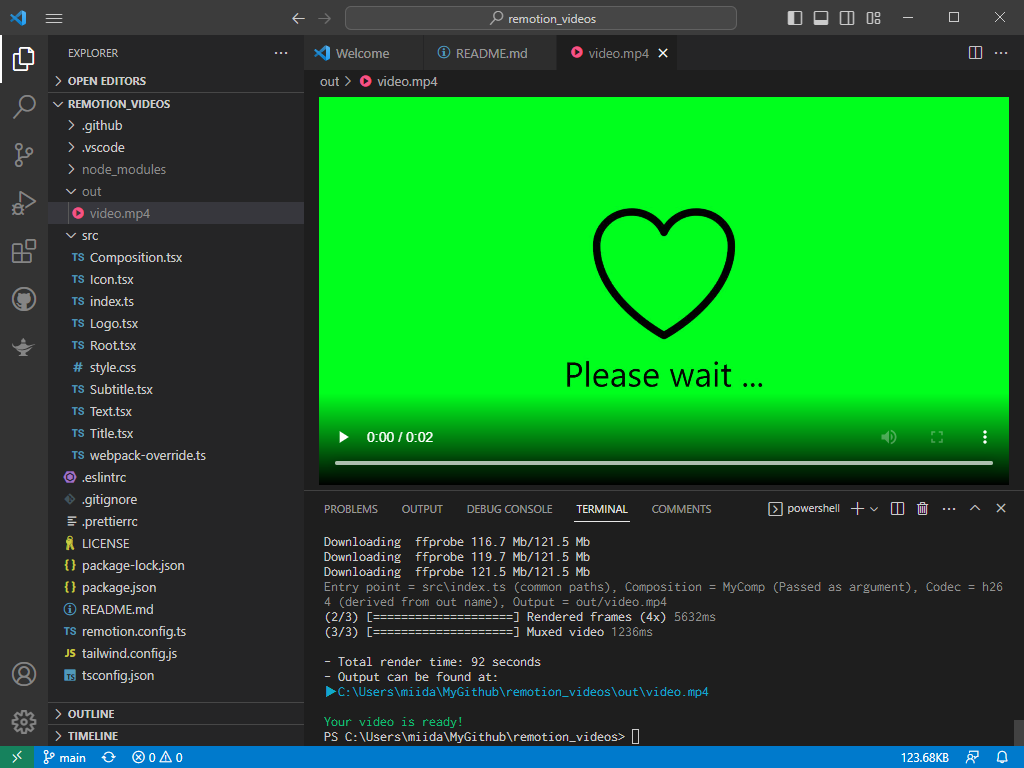
数分でout配下にvideo.mp4ファイルが作成されました。実行します。

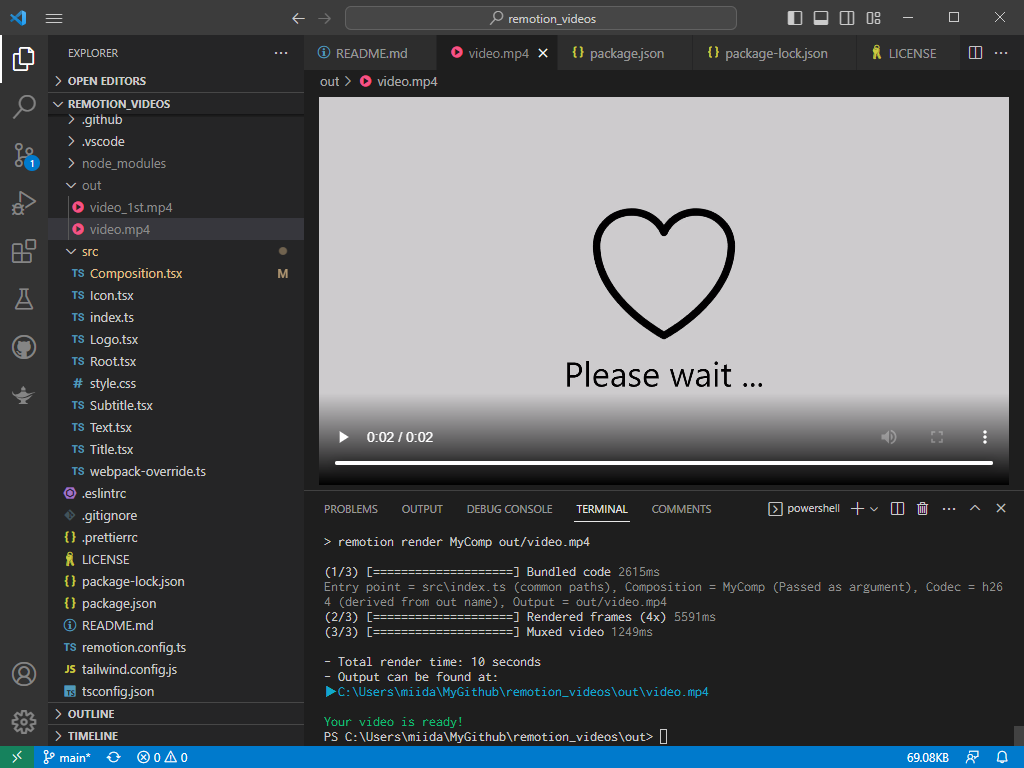
背景の色を00ff00からccccccに変えてみましょう。

できました。リポジトリを公開してくれたmirko channelに感謝します。